Tại sao cần tối ưu tốc độ trang web WordPress?
Dưới đây là những lí do quan trọng vì sao tăng tốc độ trang web là một ưu tiên hàng đầu đối với trang web của bạn:
1. Cải Thiện Trải Nghiệm Người Dùng
Trang web nhanh giúp tạo ra trải nghiệm dễ chịu cho người sử dụng. Việc mọi trang tải nhanh chóng giúp khách truy cập dễ dàng duyệt và tương tác trên trang web của bạn, tăng cơ hội giữ chân họ lâu hơn.
2. Hỗ Trợ SEO
Tốc độ trang web đóng vai trò quan trọng trong việc đánh giá xếp hạng trang web trên các công cụ tìm kiếm như Google. Google và các công cụ khác ưu tiên trang web tải nhanh, có thể ảnh hưởng đáng kể đến vị trí của bạn trong kết quả tìm kiếm.
3. Giảm Tỷ Lệ Thoát
Trang web nhanh giảm tỷ lệ thoát bằng cách giảm thời gian chờ đợi. Người sử dụng có khả năng lớn hơn để ở lại và khám phá nội dung trang web, thay vì rời đi do thời gian tải lâu.
4. Tăng Lượt Xem Trang
Một trang web nhanh thu hút nhiều lượt xem trang hơn do không có rào cản tải, tạo điều kiện thuận lợi cho khách truy cập khám phá nội dung của bạn.
5. Xây Dựng Niềm Tin
Tốc độ trang web liên quan mật thiết đến niềm tin của người sử dụng. Trang web tải chậm có thể tạo ra lo lắng và ảnh hưởng đến danh tiếng, đặc biệt là đối với các doanh nghiệp thương mại điện tử.
6. Cải Thiện Tỷ Lệ Chuyển Đổi
Một trang web nhanh không chỉ thúc đẩy sự tin tưởng mà còn tăng tỷ lệ chuyển đổi. Trang web chuyên nghiệp, nhanh chóng và trực quan hỗ trợ quá trình quyết định mua sắm của khách hàng.
Tối ưu hóa tốc độ trang web không chỉ là cách cải thiện trải nghiệm người dùng mà còn là một chiến lược quan trọng để tối ưu hóa hiệu suất và xếp hạng trang web trên các công cụ tìm kiếm.
Làm sao kiểm tra tốc độ website
Ba công cụ hàng đầu để kiểm tra tốc độ website là Pingdom, GTmetrix, and Google’s Page Speed Insights. Để thực hiện kiểm tra tốc độ bạn chỉ cần nhập địa chỉ trang web của bạn.
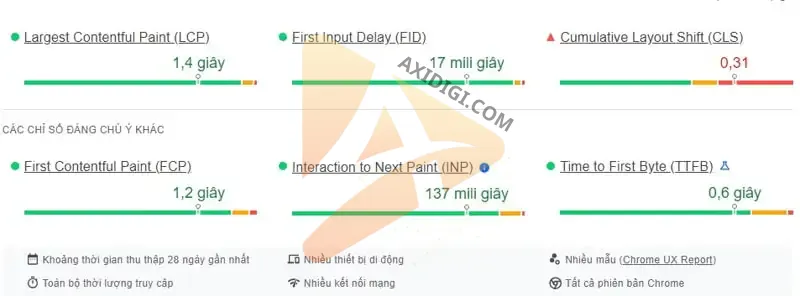
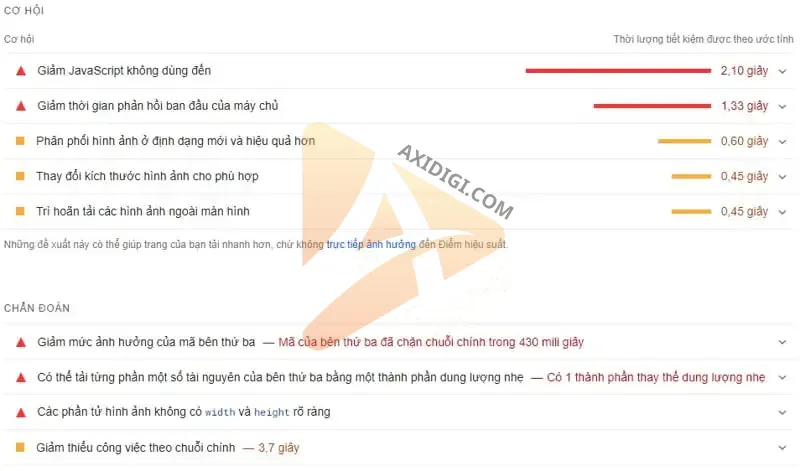
1. Google pagespeed Insights là một công cụ miễn phí chẩn đoán cụ thể các lỗi và đề xuất các thay đổi để tăng tốc website. Pagespeed Insights sử dụng Lighthouse, nơi cung cấp dữ liệu phòng thí nghiệm để ước tính cách các trang tải trên một thiết bị tiêu chuẩn có kết nối wifi tốt.


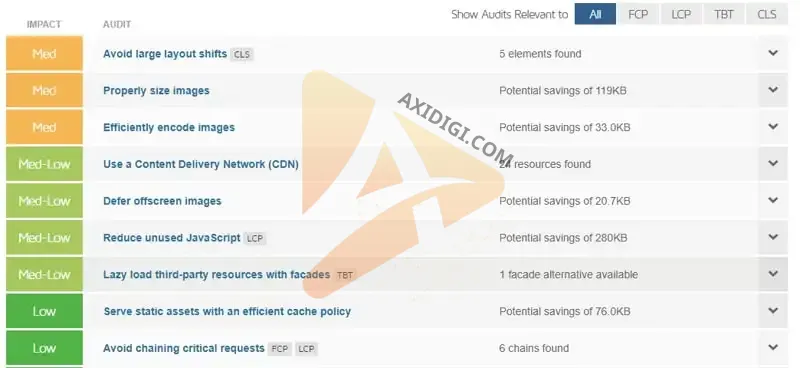
2. GTMetrix là một công cụ kiểm tra tốc độ trang web tuyệt vời, cung cấp dữ liệu phòng thí nghiệm tương tự như Google’s Page Speed Insights với các công cụ trực quan thậm chí còn tốt hơn.


3. Pingdom là một công cụ trả phí, rất đáng đồng tiền bát gạo nếu bạn cần theo dõi tốc độ trang theo thời gian thực thông qua cài đặt Giám sát người dùng thực của nó. Công cụ này cho phép cả dữ liệu phòng thí nghiệm mô phỏng và dữ liệu trường thời gian thực để bạn xem trang web của mình hoạt động như thế nào trên các thiết bị, mạng và ứng dụng khách khác nhau.
Pingdom cũng cung cấp tất cả các số liệu và thông tin chi tiết có thể hành động giống như các công cụ khác cung cấp với sự hỗ trợ liên tục cho trang web của bạn.
Tốc độ website có ảnh hưởng đến SEO?
Tốc độ trang là một yếu tố xếp hạng được xác nhận cho kết quả tìm kiếm của Google. Tốc độ cần được đáp ứng để hưởng lợi từ tín hiệu xếp hạng này liên tục thay đổi. Hiện tại, bạn có thể đáp ứng yêu cầu này bằng cách đạt được các ngưỡng tối thiểu của Google cho Core Web Vitals.

Tốc độ trang ảnh hưởng đến thứ hạng của công cụ tìm kiếm vì các trang web chậm ảnh hưởng tiêu cực đến trải nghiệm người dùng. Trên thực tế, xác suất thoát gần như gấp ba nếu trang của bạn mất hơn ba giây để tải, theo Google.
Lưu ý: Google cho biết cập nhật tốc độ trang của họ chỉ ảnh hưởng tiêu cực đến các trang mang lại “trải nghiệm chậm nhất”. Nhưng họ khuyên bạn nên hướng tới ngưỡng “Tốt” để có kết quả tốt nhất.
Bạn nên ưu tiên tối ưu hóa các trang có hiệu suất kém. Vì Google có thể phạt trang web của bạn nếu bạn không làm như vậy. Một trang tải “nhanh hơn một chút” sẽ không nhất thiết phải xếp hạng cao hơn các trang chậm hơn khác . Bởi vì mức độ liên quan và mục đích tìm kiếm quan trọng hơn.
Vì vậy, trước tiên bạn nên ưu tiên tạo nội dung đáp ứng nhu cầu của người dùng. Dưới đây là các ngưỡng chỉ tiêu của Google để đánh giá Core Web Vitals trên một trang:

Hướng dẫn tối ưu tăng tốc độ hiệu suất website WordPress
1. Lựa chọn máy chủ nhanh và chất lượng
Một trong những yếu tố quan trọng để tối ưu hiệu suất của trang web WordPress là lựa chọn một máy chủ nhanh và chất lượng. Máy chủ chơi vai trò quan trọng trong việc xử lý các yêu cầu từ người dùng và phản hồi lại dữ liệu. Chọn một nhà cung cấp dịch vụ máy chủ uy tín, có khả năng đảm bảo tốc độ truy cập nhanh và ổn định là điều cần thiết.
2. Chọn theme WordPress tối ưu nhẹ và nhanh
Một trong những phần hay nhất về WordPress là bạn có vô số theme khác nhau mà bạn có thể chọn. Khi bạn chọn cái bạn sẽ sử dụng, đừng chỉ tập trung vào tính thẩm mỹ và chức năng. Điều quan trọng nữa là bạn phải chọn một chủ đề hiệu quả về mặt tối ưu hóa tốc độ. Các bạn có thể sử dụng các theme WordPress được tối ưu tốc độ lẫn hiệu suất tốt như GeneratePress, Astra, Theme StudioPress, Kadence WP,….
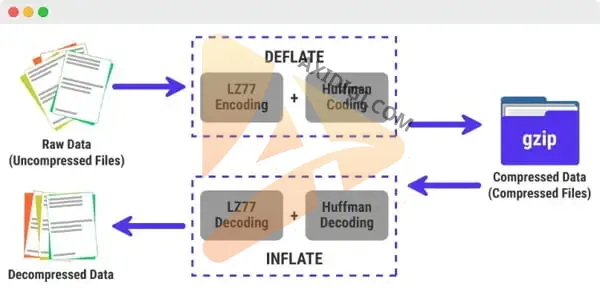
3. Kích hoạt nén Gzip cho website
Một trong những cách nhanh nhất và dễ dàng nhất để cải thiện tốc độ và hiệu suất của trang web là kích hoạt tính năng nén GZIP trong WordPress.

Sự kết hợp các ngôn ngữ máy tính – HTML, CSS và JavaScript – được hầu hết các trang web hiện đại sử dụng. Nếu bạn rút gọn chúng về dạng cơ bản nhất, bạn sẽ thấy rằng các trang web về cơ bản là các tệp văn bản.
Để kích hoạt nén GZIP trong WordPress đối với máy chủ Apache, bạn hãy tìm đến tệp .htaccess và thêm đoạn code bên dưới vào bên dưới các phần được đánh dấu bằng thẻ # BEGIN WordPressvà # END WordPress:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
Nếu đoạn code trên không hoạt động, bạn hãy sử dụng đoạn code thay thế dưới đây:
<IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary Header append Vary User-Agent env=!dont-vary </IfModule>
Bạn hãy nhớ lưu lại file sau khi thay đổi nhé!!!
Để kiểm tra xem website của bạn đã được kích hoạt tính năng nén GZIP chưa, hãy truy cập vào công cụ kiểm tra nén Gzip hoặc truy cập gidnetwork để kiểm tra.
4. Vô hiệu hóa WP-Cron
WP Cron trong WordPress tương tự như một người hẹn giờ để làm việc tự động trên trang web. Nó giúp thực hiện các tác vụ như sao lưu dữ liệu, cập nhật thông tin, gửi email mà bạn đã đặt lịch trước mà không cần phải làm bằng tay. WP Cron chạy khi có người truy cập trang web, giúp tự động thực hiện công việc mà bạn đã lên lịch.
Mở tập tin wp-config.php của trang web WordPress. Thêm dòng sau vào tập tin này ngay trước dòng /* That’s all, stop editing! Happy blogging. */ để tắt WP Cron:
define('DISABLE_WP_CRON', true);
5. Giảm thiểu HTML, CSS và Javascript
Quá nhiều mã HTML, CSS và Javascript không cần thiết có thể làm tăng thời gian tải trang. Hãy xem xét kiểm tra và tối ưu hóa mã của bạn bằng cách loại bỏ những phần không sử dụng, sử dụng phiên bản nén của các tệp tin này để giảm kích thước.
Rút gọn JavaScript loại bỏ tất cả nội dung JS không cần thiết, chẳng hạn như:
“(//…)” và tất cả các khoảng trắng thừa hoặc các chú thích bị loại bỏ khỏi mã. Nói cách khác, mục tiêu là làm cho tệp nhẹ hơn nhiều bằng cách giảm kích thước của mã.
Rút gọn CSS:
Trong tệp CSS, bạn sẽ tìm thấy khoảng trắng, nhận xét và dấu chấm câu. Nội dung này giúp nhà phát triển đọc mã tốt hơn nhưng không cần thiết đối với khách truy cập. Bằng cách loại bỏ nội dung không cần thiết, bạn sẽ nhận được các tệp nhẹ hơn khi quá trình thu nhỏ CSS loại bỏ các khoảng trắng và nhận xét thừa khỏi các tệp CSS của bạn, chẳng hạn như: “(/*” hoặc khoảng trắng.
6. Loại bỏ Javascript và CSS chặn hiển thị
Một số plugin hoặc theme sử dụng Javascript và CSS để chặn hiển thị một phần nội dung trang web cho đến khi tất cả các tài nguyên được tải. Điều này có thể làm chậm tốc độ hiển thị trang. Hãy kiểm tra xem có thể loại bỏ hoặc tối ưu hóa việc sử dụng các tài nguyên này để cải thiện hiệu suất.
7. Sử dụng plugin cache
Máy chủ gửi yêu cầu, tập hợp dữ liệu từ cơ sở dữ liệu, xử lý thành tệp HTML rồi hiển thị cho người dùng. Plugin bộ nhớ đệm đơn giản hóa tác vụ cho máy chủ mà không ảnh hưởng đến yếu tố trải nghiệm người dùng.
Một plugin bộ nhớ đệm sẽ lưu phiên bản được lưu trong bộ nhớ cache của trang web. Bất cứ khi nào một lệnh được tạo để xem nội dung, phiên bản được lưu trong bộ nhớ cache sẽ được hiển thị ngay lập tức. Các plugin cache được khuyên dùng như:
- W3 Total Cache Plugin
- WP Rocket
- WP Super Cache
- LiteSpeed Cache
- WP Fastest Cache
8. Tối ưu hình ảnh và cơ sở dữ liệu website
Hình ảnh và cơ sở dữ liệu có thể làm cho kích thước trang web tăng lên, ảnh hưởng đến thời gian tải trang. Sử dụng các plugin tối ưu hóa hình ảnh, nén ảnh và dọn dẹp cơ sở dữ liệu để giảm tải cho trang web, giúp tối ưu hiệu suất.
Một số plugin phổ biến trên WordPress để tối ưu hóa hình ảnh, nén ảnh, và dọn dẹp cơ sở dữ liệu để giảm tải cho trang web:
- WP Smush: Là plugin nén hình ảnh tự động. Nó giúp giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng hình ảnh.
- ShortPixel Image Optimizer: Là một plugin nén hình ảnh chuyên sâu, cho phép bạn tùy chỉnh mức nén và có khả năng tối ưu hóa hình ảnh đã tồn tại.
- WP-Optimize: Plugin giúp tối ưu hóa cơ sở dữ liệu của WordPress bằng cách loại bỏ dữ liệu thừa, dọn dẹp bảng dữ liệu và tối ưu hóa các bảng.
- Autoptimize: Plugin này tập trung vào tối ưu hóa mã nguồn trang web, bao gồm CSS, JavaScript và HTML. Nó giúp giảm số lượng yêu cầu và kích thước của các tệp mã nguồn.
- W3 Total Cache: Không chỉ tối ưu hóa hình ảnh, W3 Total Cache còn tạo ra bản cache của trang web, giúp giảm thời gian tải trang bằng cách lưu phiên bản đã xử lý của trang.
9. Vô hiệu hoá pingback và trackback
Pingback và trackback là tính năng cho phép các trang web liên kết đến bài viết của bạn thông qua việc gửi thông báo. Tuy nhiên, chúng cũng có thể làm tăng tải cho máy chủ. Hãy vô hiệu hóa chúng nếu không cần thiết để cải thiện hiệu suất trang web.
Để vô hiệu hóa pingback và trackback trong WordPress, bạn có thể thêm đoạn code bên dưới vào functions.php của theme:
10. Sử dụng CDN
Nếu đối tượng mục tiêu của bạn được phân phối trên toàn thế giới, thì việc sử dụng CDN để trang web của bạn được lưu trữ gần hơn với người dùng cuối là điều hợp lý. Thay vì có mọi thứ đến từ một máy chủ ở một địa điểm, CDN tạo ra một mạng máy chủ trên toàn thế giới lưu trữ các tệp tĩnh giúp thời gian tải nhanh hơn nhiều trong các tình huống khác nhau.
Tôi có cần CDN không? Bạn sẽ cần một cái nếu máy khách của bạn ở xa vị trí của máy chủ. Có thể mất một lúc trước khi tất cả nội dung (sản phẩm, hình ảnh, tệp JS và CSS hoặc thậm chí cả video) được tải. Nếu bạn đang có kế hoạch bán hàng quốc tế hoặc đa ngôn ngữ, thì bạn nên cân nhắc sử dụng CDN.
11. Gỡ cài đặt các theme và plugin không sử dụng
Các theme và plugin không sử dụng vẫn có thể ảnh hưởng đến hiệu suất của trang web, bởi vì chúng tốn tài nguyên của máy chủ và có thể gây xung đột. Hãy kiểm tra và gỡ bỏ các theme và plugin không cần thiết để cải thiện hiệu suất và bảo mật.
12. Cập nhật phiên bản PHP, WordPress và Plugin mới nhất thường xuyên
PHP được cập nhật sẽ cho phép trang web WordPress của bạn chạy nhanh hơn.
Bản thân nền tảng WordPress liên tục phát triển và khi nhóm và cộng đồng cải thiện chức năng tổng thể, họ sẽ phát hành các bản cập nhật thường xuyên mà bạn nên tận dụng tối đa. Cài đặt các bản cập nhật này khi có sẵn đảm bảo rằng bạn luôn có phiên bản WordPress mới nhất chạy trang web của mình.
13. Giảm số lần sửa đổi bài đăng
Hệ thống sửa đổi WordPress lưu trữ bản ghi của từng bản nháp đã lưu hoặc bản cập nhật đã xuất bản. Thật hữu ích nếu bạn cần khôi phục phiên bản cũ hơn của nội dung. Tuy nhiên, quá nhiều lần sửa đổi bài đăng có thể ảnh hưởng đến tốc độ trang web WordPress của bạn nếu các trang của bạn không được lưu vào bộ đệm.
Một giải pháp để hạn chế sửa đổi bài đăng là thêm đoạn mã này vào tệp wp-config.php của bạn.
define(‘WP_POST_REVISIONS’, 4);
Kết luận về tối ưu tăng tốc độ WordPress
Tối ưu tăng tốc độ hiệu suất website WordPress là một phần quan trọng để đảm bảo trải nghiệm tốt cho người dùng và cải thiện SEO. Bằng cách áp dụng những biện pháp tối ưu hóa như lựa chọn máy chủ chất lượng, sử dụng theme nhẹ, kích hoạt nén Gzip, và thực hiện các tối ưu hóa khác, bạn có thể đảm bảo trang web của mình hoạt động hiệu quả và tốc độ nhanh chóng.
Hãy thử những phương pháp tăng tốc độ website đã được chia sẻ ở trên để khắc phục tình trạng website chậm và lag. Nếu bạn làm theo các bước, bạn sẽ thấy tốc độ tải và hiệu suất website WordPress được cải thiện đáng kể.



Watch movies from the guy’s viewpoint to feel just like you’re right in the center
of the action and get a good view! You can get big booties in pretty much any
other category it is possible to think of! Whether you’re into curvy
teens, attractive MILFs, or thick Asians, each of them have an area here.
Browse the bouncing, backshots, and amazing action in group intercourse, gangbangs, anal,
one-on-one, and much more. http://gorkasochi.ru/proxy.php?link=http%3A%2F%2Fweiqi.org.sg%2FHome%2FChangeCulture%3Flang%3Den%26returnUrl%3Dhttps%253a%252f%252fmilf-joymboc479250.prublogger.com%252F26768193%252Fwhy-do-desi-girls-send-nudes
Hello to all, how is the whole thing, I think every one is getting more
from this web site, and your views are pleasant in support of
new users.
Look into my blog post – dịch vụ seo (https://seowebbinhminh.io.vn)
I am extremely impressed with your writing skills as well
as with the layout on your blog. Is this a paid theme or did
you modify it yourself? Either way keep up the nice quality writing, it is rare to
see a great blog like this one these days.
Stop by my web site; thiết kế web